दोस्तों, Largest Contentful Paint किसी भी एक वेबसाइट टेस्टिंग का एक ऐसा मैट्रिक्स है जो कि बताती है उस वेबसाइट में जो सबसे बड़ा कॉन्टेंट है, जैसे कोई तस्वीर, वीडियोस, GIF इत्यादि पूरी तरीके से लोड लेने में कितना वक्त लेती है. इससे यह पता चलती है कि आपका वैसा ही पूरी तरीके से किसी एक यूजर के मोबाइल या फिर कंप्यूटर पर लोड लेने में कितना वक्त लेती है. तो Largest Contentful Paint कहां जाता है आपके वेबसाइट का पूरा लोड लेने की वक्त को. और यह वक्त जितना सादा कम होगा आपका वेबसाइट उतना जल्दी किसी एक यूजर के डिवाइस पर लोड लेगा.
दोस्तों अगर आपको Largest Contentful Paint के बारे में और भी ज्यादा जानना है तो आप इस ब्लॉग पोस्ट को आखिर तक पढ़ी है आपको इस विषय के बारे में और भी ज्यादा जानकारी मिलेगा. क्योंकि इस ब्लॉग पोस्ट मैं इस बात को लेकर पूरा चर्चा करूंगा, और आपको यह भी बताऊंगा कि आप कैसे अपने वेबसाइट का Largest Contentful Paint को चेक कर सकते हो और उसको कैसे और अच्छा बना सकते हो.
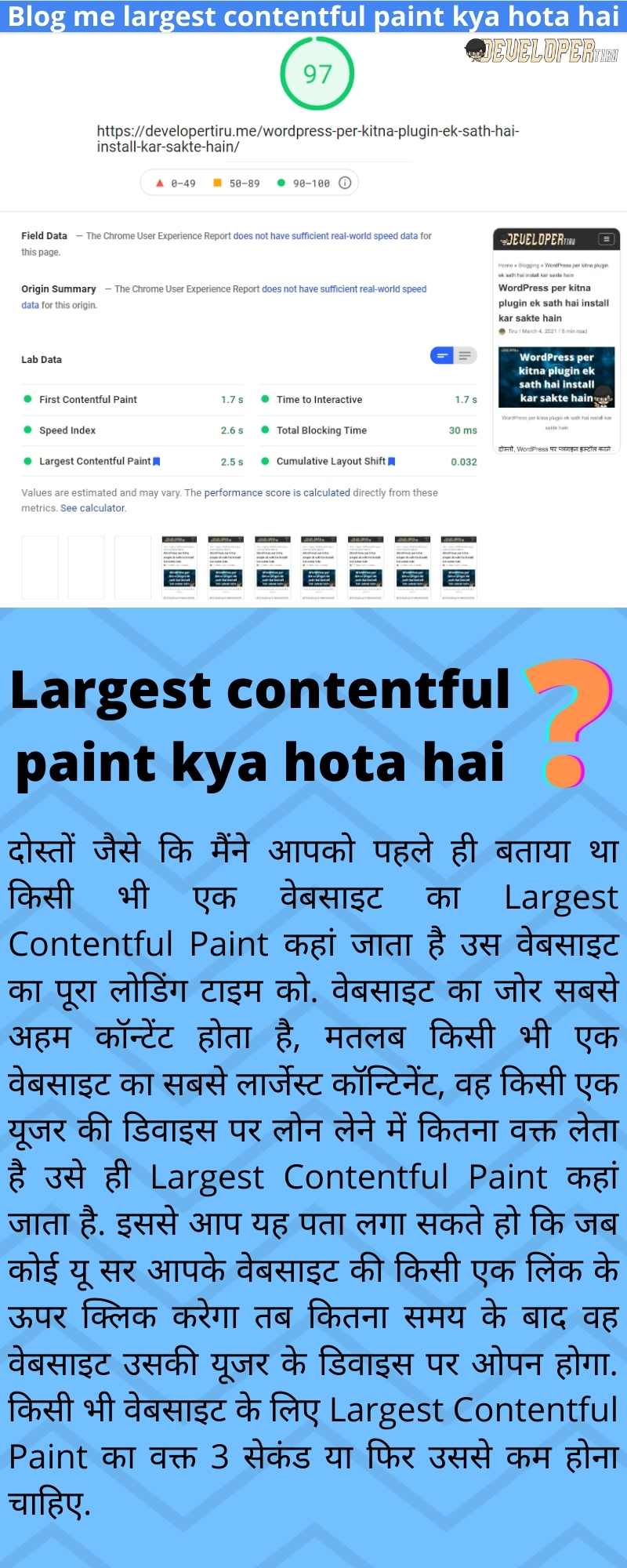
Largest contentful paint kya hota hai
दोस्तों जैसे कि मैंने आपको पहले ही बताया था किसी भी एक वेबसाइट का Largest Contentful Paint कहां जाता है उस वेबसाइट का पूरा लोडिंग टाइम को. वेबसाइट का जोर सबसे अहम कॉन्टेंट होता है, मतलब किसी भी एक वेबसाइट का सबसे लार्जेस्ट कॉन्टिनेंट, वह किसी एक यूजर की डिवाइस पर लोन लेने में कितना वक्त लेता है उसे ही Largest Contentful Paint कहां जाता है. इससे आप यह पता लगा सकते हो कि जब कोई यू सर आपके वेबसाइट की किसी एक लिंक के ऊपर क्लिक करेगा तब कितना समय के बाद वह वेबसाइट उसकी यूजर के डिवाइस पर ओपन होगा. किसी भी वेबसाइट के लिए Largest Contentful Paint का वक्त 3 सेकंड या फिर उससे कम होना चाहिए.
Largest Contentful Paint इतना महत्वपूर्ण क्यों है
दोस्तों जैसे कि मैंने आपको बताया Largest Contentful Paint बताती है आपकी वाइफ से किसी एक डिवाइस पर ओपन होने में कितना वक्त लेती है. तो आप सोचो अगर कोई व्यक्ति आपके वेबसाइट को ओपन करने की कोशिश करें और आपका वेबसाइट उसके डिवाइस पर ओपन ही ना हो बस उसके बदले उसे एक सेब सफेद स्क्रीन देखने को मिले तब उसे कैसा लगेगा. वह दोबारा शायद आपके वेबसाइट पर मुड़ कर भी ना देखें. क्योंकि उसे पता है कि इस वेबसाइट को ओपन करने के बाद उसे सिर पर सफेद तेजी दिखने वाला है. ऐसा हो सकता है अगर आपका वेबसाइट का Largest Contentful Paint कब वक्त बहुत ज्यादा है. जिसका मतलब आपका वेबसाइट का सबसे महत्वपूर्ण कांटेक्ट जो है उसे लोड लेने में बहुत ज्यादा वक्त लग रही है. माना जाता है किसी भी एक वेबसाइट का Largest Contentful Paint का वक्त, मतलब पूरा वेबसाइट लोड लेने का वक्त 3 सेकंड या फिर उससे कम होना चाहिए. नहीं तो वेबसाइट का विजिटर उस वेबसाइट को छोड़कर किसी दूसरे वेबसाइट पर चला जाता है. तो इसीलिए Largest Contentful Paint किसी भी वेबसाइट के लिए बहुत ही ज्यादा अहम होता है.

आपने वेबसाइट का Largest Contentful Paint कैसे चेक करें
दोस्तों ऐसे बहुत सारे फ्री टूल इंटरनेट पर है जिससे आप अपने वेबसाइट का Largest Contentful Paint को चेक कर सकते हो. और सबसे बढ़िया जो टूल है वह है गूगल डेवलपर का बनाया हुआ पेज स्पीड इनसाइट ( Google Page Speed Insight ) . इसके मदद से आप अपने वेबसाइट का मोबाइल और किसी एक डेस्कटॉप पर पूर्ण रूप से ओपन होने में कितना वक्त लेता है वह जान सकते हो. अब जब गूगल की पेज स्पीड इनसाइट की वेबसाइट को विजिट करोगे, तब आप वहां पर एक सर्च बॉक्स देख पाओगे, आपको वहां पर अपना वेबसाइट का किसी भी एक पेज का यूआरएल को डालना है, और इंटर दवा देनी है. उसके बाद यह टूल आपको बता देगा आपका वेबसाइट को पूर्ण रूप से ओपन होने में कितना वक्त लेता है. ध्यान में रहे हमेशा कोशिश करना आपका वेबसाइट का स्पीड इंडेक्स 3 सेकंड से काम हो, और रेटिंग हमेशा 90 से 100 के बीच में ही हो. तभी जाकर माना जाएगा कि आपके वेबसाइट का पेज स्पीड अच्छा है. यूज़र को आपके वेबसाइट को विजिट करने में कोई भी दिक्कतों का सामना करना नहीं पड़ेगा.
Largest Contentful Paint की स्पीड को कैसे बढ़ाए
दोस्तों जब आप किसी भी टोल पर अपने वेबसाइट का Largest Contentful Paint के लिए टेस्टिंग करोगे, तब वहां पर बताएं देगा आपको के कौन से कौन से बजा के लिए आपका वेबसाइट स्लो लोड ले रही है. ज्यादातर वेबसाइट का इमेज, वीडियोस , और जावास्क्रिप्ट फाइल के वजह से ही आपका वेबसाइट स्लो लोड लेती है. वहां पर आपको एक के बाद एक सभी चीजें देखने को मिलेगा कि कौनसे-कौनसे पिक्चर और वीडियोस या फिर जावास्क्रिप्ट या फिर किसी दूसरे css के वजह से आपका वेबसाइट स्लो लोड ले रही है. आपको बात अपने वेबसाइट को एडिट करके उन सभी चीजों को सही करना पड़ेगा और उसके बाद आप देखना आपका वेबसाइट का लोडिंग स्पीड कई गुना बढ़ जाएगा.
अंतिम निर्णय
मुझे उम्मीद है इस पोस्ट को पूरा आखिर तक पढ़ने के बाद आपको लार्जेस्ट कंटेंटफुल पेंट के बारे में अच्छा खासा जानकारी मिल चुका होगा. और आप यह भी जान चुके होंगे कि कैसे आप अपने वेबसाइट के लिए यह टेस्ट कर सकते हो और उसका परफॉर्मेंस को कैसे अच्छा बना सकते हो. लेकिन फिर भी अगर आपको लगता है कि मुझसे कुछ जानकारी छूट चुका है, या फिर आपका कोई सवाल है जो कि आप मुझसे पूछना चाहते हो. तो आप उस सवाल को हमारे कमेंट सेक्शन पर डाल सकते हो, मैं जितना जल्दी हो सके आपके सवालों का जवाब देने का कोशिश करूंगा.
